情境:
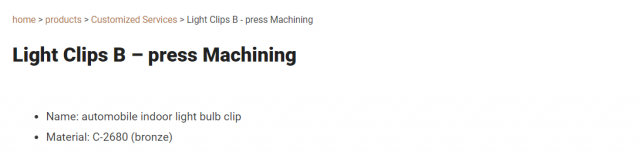
客戶希望把商品當中的麵包屑中的 “product” 隱藏掉,並且修改 “Customized Services” 的連結
但是因為目前的麵包屑是由Yoast SEO所產生出來的,所以沒辦法直接去修改
這邊我的解題思路
1.先判斷某產品是否於某分類底下
2.確定於某分類底下的產品再去執行隱藏和修改的動作
3.隱藏使用很基本的css,修改連結使用jQuery .attr()

實際修改:
function websec_function() {
if ( is_product() && has_term( '<your_category>', '<your_taxonomy>' ) ) {
do somethings...
}
}
add_action( 'wp_head', 'websec_function');
example:
function websec_function() {
if ( is_product() && has_term( 'customized-services', 'product_cat' ) ) {
wp_enqueue_style('websec', plugins_url( 'websec.css' , __FILE__ ));
wp_enqueue_script('websec', plugins_url( 'websec.js', __FILE__ ));
}
}
add_action( 'wp_head', 'websec_function');
上述程式碼做了哪些事情?
1.判斷是否於產品當中
2.判斷分類
3.載入websec.css和websec.js
taxonomy和category中文翻譯上都是”分類”,但是在WordPress當中是完全不同的意思!
如果不懂什麼是taxonomy的人可以參考What is a Taxonomy in WordPress: Detailed Guide
jQuery .attr() 無法使用:
在WordPress當中無法像傳統的方式那樣使用JQuery
按照下方改法就可以正常執行了!
傳統:
$(document).ready(function() {
$('a').attr('href','https://google.com');
});
WordPress:
jQuery(document).ready(function($) {
$('a').attr('href','https://google.com');
});
筆記:
is_single() -> 判斷單篇文章
is_category() -> 判斷單篇分類,這邊指的是”分類頁”
in_category() -> 判斷單篇分類中的內容
is_product() -> 判斷單篇產品
has_term() -> 判斷當前有無自定義分類
如果要判斷某篇文章是否於某個分類當中,必須使用in_category
因為如果使用is_category是判斷”分類頁”
“分類頁”和”文章”兩個條件不可能同時為true
example:
function websec_function() {
if (in_category('category')) {
if (is_single('slug,ID')) {
do somethins...
}
}
add_action( 'wp_head', 'websec_function');